# 잠잠잠....잠을 자고 싶다....
오늘 하루종일 한 생각이다.
어제 PR 제출을 위해 도니와 새벽까지 코딩을 했다.
늦게 잘거라고는 예상하긴 했지만 5시가 넘어서 작업이 얼추 마무리가 됐고 일일회고를 대략적으로 작성하고 나니 6시가 넘어서야 잘 수 있었다.
도니도 나도 둘다 월요일부터 이어져온 평균 새벽 4 ~ 5시 취침으로 인한 피로 누적으로 백엔드의 새미에게 양해를 구하고 오전 11시까지, 평소보다 1시간 더 자고 왔는데도 잠을 잔 것 같지가 않고 진짜 그냥 너무 졸렸다.
그래도 코드를 짜면서 졸지는 않아 다행이었다.
내일은 드디어 금요일! 코쿼 강남 센터에 나가는 날인데 내일은 좀 일찍 집에 들어올까 한다.
너어무 피곤해~~~
# 오늘 한 일은....
어제 작업하던 버튼 컴포넌트를 마저 마무리하고 로그인 페이지를 구현했다.
그러는 동안 오늘도 하루종일 Styled Components와 싸운거 같다.
어떻게 하면 내가 원하는대로 확장성 있게 스타일을 적용 할 수 있을지 그러면서 동시에 어떻게 하면 깔끔하게 코드를 짤 수 있을지를 고민하다보니 단순히 스타일을 만드는데도 시간이 너무 오래 걸렸다.
그래도 다 만들고 나니 뿌듯하지만....
진도가 너무 안나가는거 아닌가 싶어 살짝 걱정이 된다.
# 오늘 알게 된 CSS 지식
1. disabled 되어 있어도 active 될 수 있다!

:active {
background: ${({ theme }) => theme.COLOR.primary.initial};
border: 4px solid ${({ theme }) => theme.COLOR.primary.focus};
}당연히 disabled 니까 hover도 active도 안먹겠지 생각했는데 웬걸...다 먹혔다....
왜이런가 도니와 함께 알아보니...ㅠ
:active doesn't exclude :disabled elements.
아래와 같이 enabled 일때만 적용되도록 설정해줘야 한다고 한다!
:enabled:active {
background: ${({ theme }) => theme.COLOR.primary.initial};
border: 4px solid ${({ theme }) => theme.COLOR.primary.focus};
}2. Styled Components에서 형제 선택자를 이용한 margin 넣기!

두개의 Input 사이에 간격을 넣어야 했는데 처음에는 지금까지 해왔던 것처럼 div로 감싸고 height를 두 input위 height * 2 + 여백크기로 고정하고 space between을 넣었었다.
이런 방식으로 로그인 페이지에 있는 모든 간격을 벌렸는데 단순히 저 input 두개에 여백을 줄때는 괜찮았는데 모든 여백을 다 div 감쌈 + Flex 해버리니 태그의 Depth가 너무 깊어져버렸다.
그제서야 아 이거 에바구나 싶어져서 도니에게 SOS를 했더니 도니가 형제 선택자를 사용하는 법을 알려줬다!
const StyledLoginInput = styled(Styled_textInput)`
& + & {
margin-top: 16px;
}
`;저렇게 설정하면 아래의 비밀번호 input 위에만 16의 margin이 적용된다!
const Styled_buttonWrapper = styled.div`
display: flex;
flex-direction: column;
align-items: center;
button + button {
margin-top: 16px;
}
`;이후에 두 버튼 사이를 띄울 때도 적용해봤다!
도니짱!
( ◜◡‾ ) b
_(_つ/ ̄ ̄/_
\/__/
# PR 리뷰를 받았다!

코드스쿼드의 마지막 프로젝트의 리뷰어로 배정 받은 분은 Goody였다.
한번도 리뷰를 받아본적이 없어서 어떤 리뷰를 받을지 궁금했는데
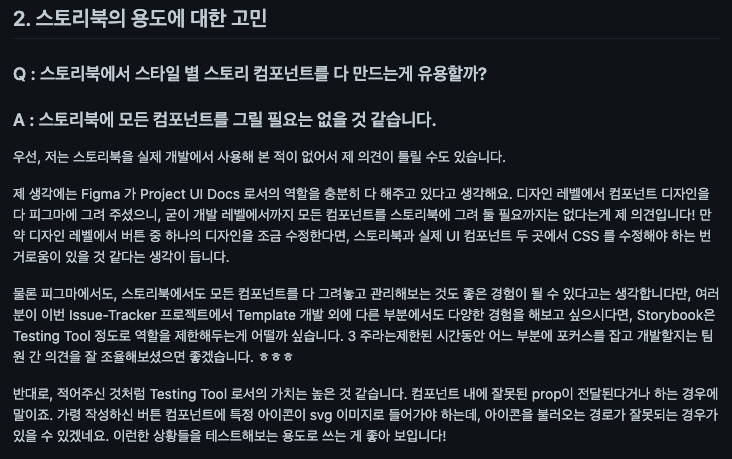
지난 월화수동안 도니와 함께 했던 고민에 대해 모두 정성스럽게 답변을 남겨주셔서 너무 감사했다!
나도 앞으로 남은 다섯 번의 PR에 좀 더 정성을 다해야겠다는 생각이 들었다!
'📘 DIARY > Codesquad Masters' 카테고리의 다른 글
| [220614] 코드스쿼드 마스터즈 일일 회고 (0) | 2022.06.15 |
|---|---|
| [220613] 코드스쿼드 마스터즈 일일 회고 (0) | 2022.06.14 |
| [220516 ~ 20] 코드스쿼드 마스터즈 주간 회고 (0) | 2022.05.20 |
| [220512] 코드스쿼드 마스터즈 일일 회고 (0) | 2022.05.13 |



